Render dan Commit
Sebelum komponen Anda ditampilkan pada layar, komponen tersebut akan melakukan proses render oleh React. Mengerti tahapan ini akan membuat Anda mengerti bagaimana kode tersebut dijalankan dan dapat menjelaskan perilaku kode tersebut.
Anda akan mempelajari
- Apa definisi proses render pada React
- Kapan dan Mengapa React melakukukan render pada komponen
- Langkah-langkah untuk menampilkan komponen pada layar
- Mengapa proses render tidak selalu menghasilkan perubahan pada DOM
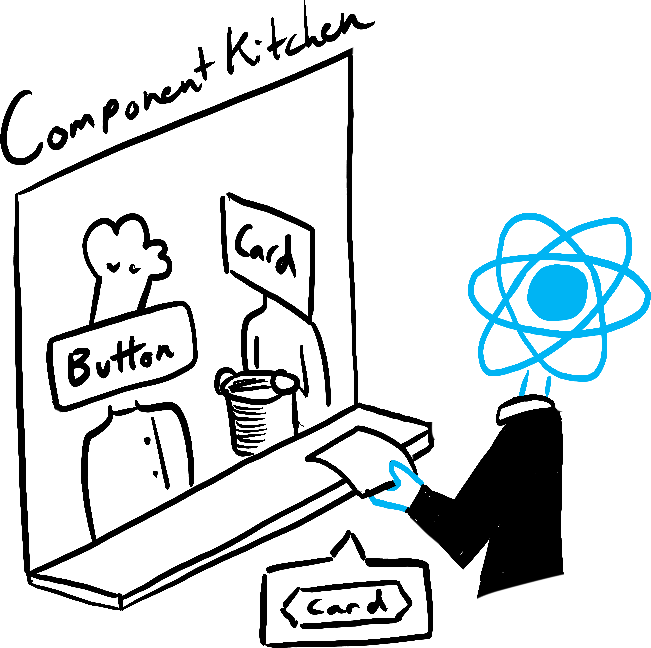
Bayangkan komponen Anda adalah juru masak pada sebuah dapur yang meracik hidangan lezat dari bahan-bahan. Pada skenario ini, React adalah pelayan yang meletakkan permintaan dari konsumen dan membawa pesanan kepada mereka. Proses meminta dan menyajikan UI ada 3 langkah:
- Memicu sebuah render (mengirimkan pesanan tamu ke dapur)
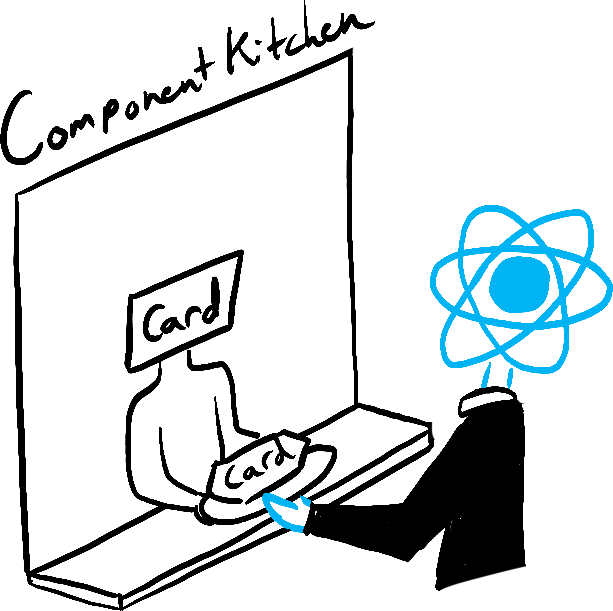
- Render komponen (menyiapkan pesanan di dapur)
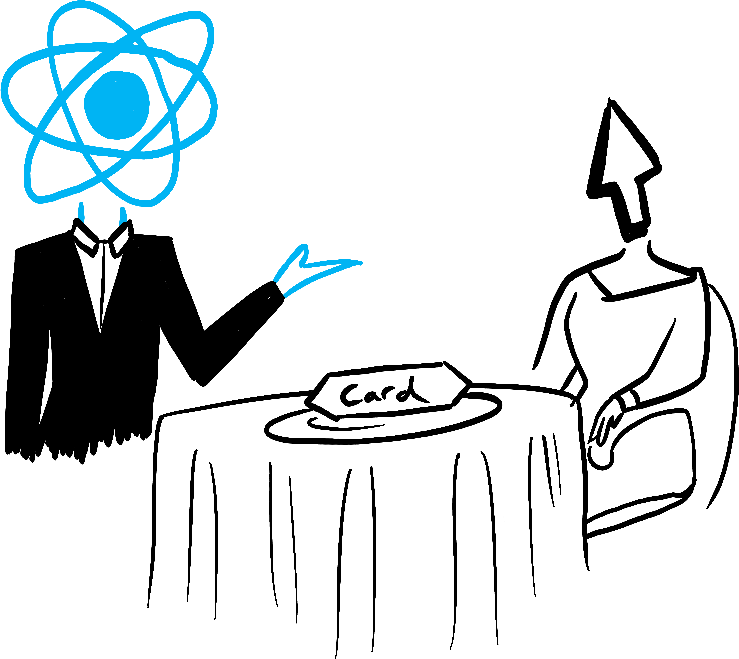
- Commit terhadap DOM (meletakkan pesanan pada meja)

Memicu 
Render 
Commit
Ilustrasi oleh Rachel Lee Nabors
Langkah 1: Memicu render
Terdapat dua alasan bagi komponen untuk melakukan render:
- Itu adalah sebuah komponen render awal.
- Komponen (atau salah satu turunannya) state telah diperbarui.
Render awal
Ketika Anda memulai aplikasi, Anda perlu untuk memicu render awal. Kerangka kerja dan sandboxes terkadang menyembunyikan kode ini, tetapi itu telah dilakukan dengan memanggil createRoot yang mengarahkan pada simpul dari target DOM, dan itu tekah menjalankan fungsi render pada komponen Anda:
import Image from './Image.js'; import { createRoot } from 'react-dom/client'; const root = createRoot(document.getElementById('root')) root.render(<Image />);
Cobalah memberi komentar di luar dari root.render() dan lihat komponen tersebut menghilang!
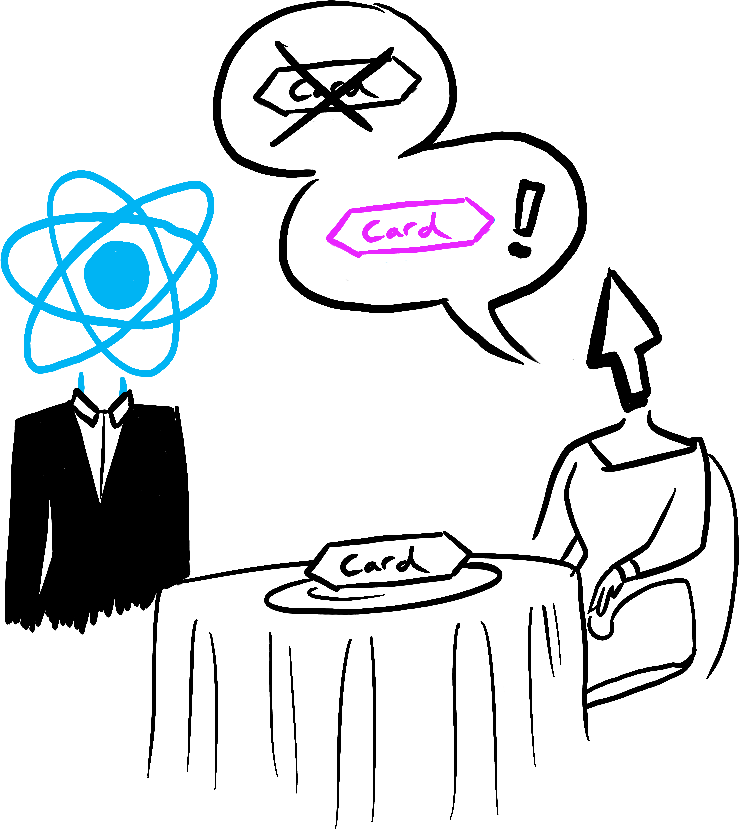
Render ulang ketika state diperbarui
Setelah komponen telah pertama kali dirender, Anda dapat memicu render kembali dengan memperbarui state menggunakan fungsi set. Mengubah state komponen Anda otomatis akan membuat antrian proses render. (Anda dapat membayangkan ada sebuah restoran dimana pengunjung memesan teh, hidangan penutup, dan semua hal tersebut dipesan setelah melakukan pesanan pertama, tergantung pada keadaan haus atau lapar dari pengunjung)

State diperbarui... 
...memicu... 
...render!
Ilustrasi oleh Rachel Lee Nabors
Langkah 2: React me-render komponen Anda
Setelah Anda memicu sebuah render, React memanggil komponen Anda untuk menemukan apa yang ingin ditampilkan pada layar. “Rendering” adalah proses ketika React memanggil komponen Anda.
- Pada render awal, React akan memanggil komponen root.
- Untuk render selanjutnya, React akan memanggil komponen fungsi yang pembaruan state-nya memicu proses render.
Proses ini bersifat rekursif: jika komponen yang diperbarui mengembalikan beberapa komponen lain, React akan me-render komponen itu berikutnya, dan jika komponen itu juga mengembalikan sesuatum React akan me-render komponen itu berikutnya, dan seterusnya. Proses tersebut akan berlanjut sampai tidak terdapat komponen bersarang dan React mengetahui persis apa yang harus ditampilkan pada layar.
Dalam contoh berikut, React akan memanggil Gallery() dan Image() beberapa kali:
export default function Gallery() { return ( <section> <h1>Patung yang Menginspirasi</h1> <Image /> <Image /> <Image /> </section> ); } function Image() { return ( <img src="https://i.imgur.com/ZF6s192.jpg" alt="'Floralis Genérica' oleh Eduardo Catalano: patung bunga metalik raksasa dengan kelopak reflektif" /> ); }
- Selama proses render awal, React akan membuat simpul DOM untuk
<section>,<h1>, dan tiga<img>tag. - Selama proses render ulang, React akan menghitung properti mereka, jika ada yang telah berubah sejak proses render sebelumnya. Itu tidak akan melakukan apa pun sampai tahapan selanjutnya, yaitu fase commit.
Pendalaman
Perilaku bawaan dari proses render semua komponen bersarang di dalam komponen yang diperbarui adalah tidak optimal untuk performa jika komponen yang diperbarui sangat tinggi pada pohon. Jika Anda mengalami permasalahan pada performa, ada beberapa opsi untuk menyelesaikannya pada bagian Performa. Jangan optimalkan sebelum saatnya!
Langkah 3: React mengirimkan perubahan kepada DOM
Setelah proses render (memanggil) komponen Anda, React akan memodifikasi DOM.
- Untuk render awal, React akan menggunakan
appendChild()DOM API untuk meletakkan semua simpul DOM yang telah dibuat ke dalam layar. - Untuk render ulang, React akan menerapkan operasi minimal yang diperlukan (dihitung saat proses render!) untuk membuat DOM sama dengan keluaran render terakhir.
React hanya mengubah simpul DOM jika ada perbedaan diantara proses render. Sebagai contoh, berikut terdapat komponen yang me-render ulang dengan properti berbeda yang dikirimkan setiap detik. Perhatikan bagaimana Anda dapat menambahkan beberapa teks ke dalam <input>, memperbarui nilai <input>, tetapi teks tersebut tidak menghilang saat komponen me-render ulang:
export default function Clock({ time }) { return ( <> <h1>{time}</h1> <input /> </> ); }
Hal ini bekerja dikarenakan selama tahap terakhir ini, React hanya memperbarui konten <h1> dengan waktu yang baru. Terlihat bawah <input> muncul pada JSX di tempat yang sama dengan saat terakhir, jadi React tidak menyentuh <input> ataupun nilai-nya!
Epilog: Cat peramban
Setelah proses render selesai dan React memperbarui DOM, peramban akan mengecat ulang layar. Meskipun proses ini dikenal sebagai ”render pada peramban”, kami akan menyebutnya sebagai “lukisan” untuk menghindari kebingungan pada dokumen.

Ilustrasi oleh Rachel Lee Nabors